フィルターエフェクトは、オブジェクトにフィルタを適用して、オブジェクトを加工・編集する方法です。
フィルタは、複数のフィルタ要素で構成されます。15種類のフィルタ要素が準備されています。
各フィルタ要素には、そのフィルタの入力を指定します。入力は、オブジェクトのカラ―などの情報のほか他のフィルタ要素の出力です。フィルタ要素は、入力情報にフィルタ効果を与えて、その結果を出力します。複数の入力を一体化することもできます。
フィル/ストロークの「ぼかし」もフィルタで行っています。
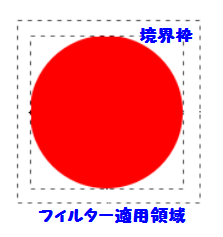
フィルタ効果の適用領域
フィルタ効果は、初期設定では、オリジナルオブジェクトの境界枠の幅・高さの-0.1~1.2の範囲に有効です。この範囲を外れて適用したい場合(例 オフセット・・位置をずらす・・を大きくしたい)には、この範囲を変更する必要があります。
フィルター効果ダイアログ → フィルタ一般設定タブで変更できます。
フィルタの適用
オブジェクトを選択 → メニューバー「フィルタ」 → 
フィルタ効果のダイアログです。

フィルタの使い方は、少々複雑ですので、次の利用例で、概略を説明します。
 フィルタ使用例 ドロップシャドウを作る
フィルタ使用例 ドロップシャドウを作る
作成するドロップシャドウです。フィルタを使用すると、文字を編集しても、その効果は継続(文字を編集してもドロップシャドウは効果があります)します。(ドロップシャドウは、文字のクローンを作り、影を「ぼかし」「移動」でも作成できますが、文字を編集すると再作成する必要があります)

ステップ1 文字を入力する。

ステップ2 フィルタの設定
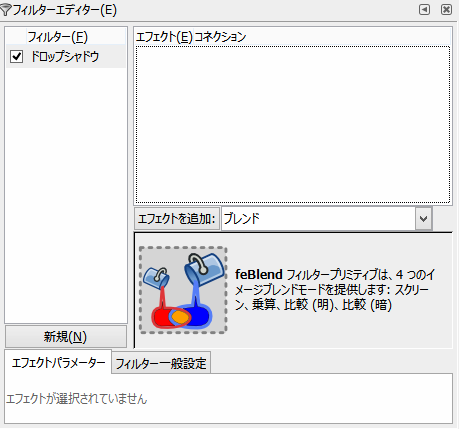
文字を選択 →  → フィルタを新規に作成する
→ フィルタを新規に作成する
「新規」ボタンをクリックすると、左欄にフィルタ1が表示されます。(「フィルタ1」を右クリックして、フィルタの名前を「ドロップシャドウ」に変更、チェックを入れます) 文字は非表示になります。

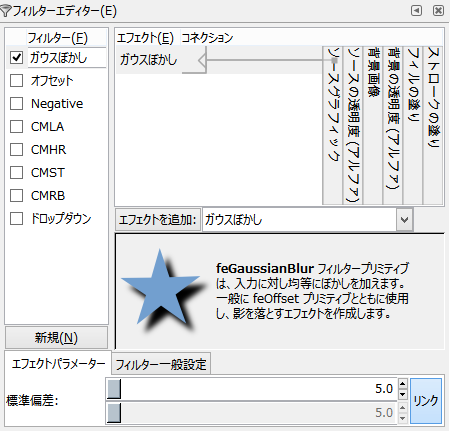
ステップ3 ソースの不透明度(アルファ)に「ぼかし」(影)を入れる
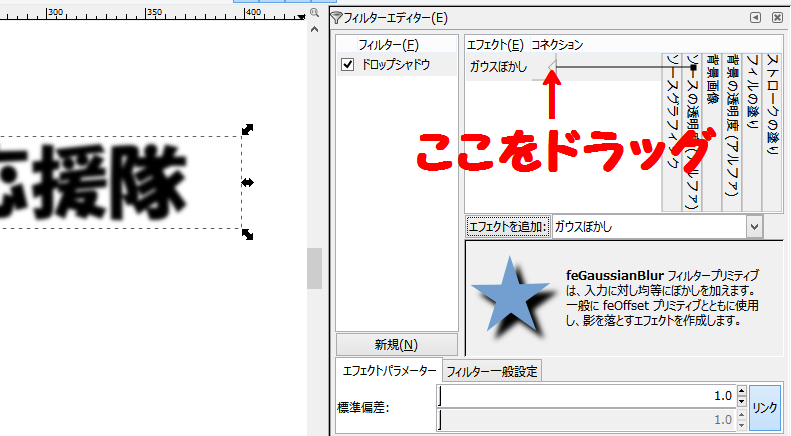
「エフェクトを追加」の右にあるプルダウンメニューで、「ガウスぼかし」を選択し、「エフェクトを追加」をクリック 適用されている効果が、右欄に表示されます。
(ダアログサイズが小さい場合には、境界線をドラッグしてください)
フィルタ要素の右にある横向き三角形を、「ソースの透明度」へドラッグ
もとのオブジェクトは一時的に黒(灰色)になります。

ステップ4 「影」を移動する
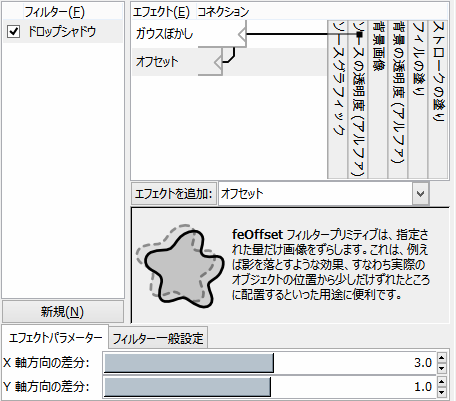
続いて、プルダウンメニューで 「オフセット」 を選択し、「エフェクトを追加」

X軸、Y軸方向の差分・・・ずらす量を指定(ここでは3PXと1px)
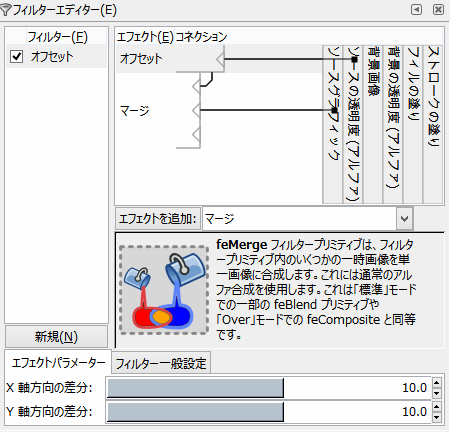
ステップ5 「影」とソースを一体化(マージ)する
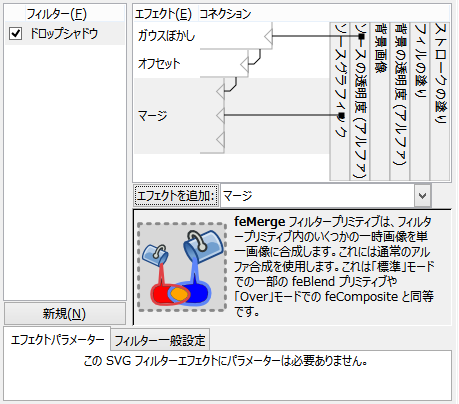
プルダウンメニューで 「マージ」 を選択し、「エフェクトを追加」
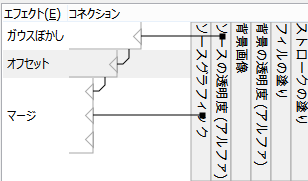
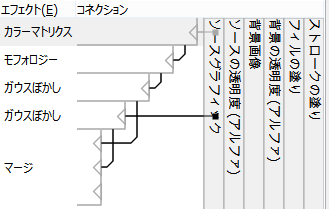
<コネクションの設定>
マージの横の三角形を、「オフセット」にドラッグ(「オフセット」の関連付け 折れ線で表示されます)その下に横向きの三角形が表示されますので、「ソースグラフィック」にドラッグ

ドロップシャドウが完成しました。

 フィルタ効果ダイアログ
フィルタ効果ダイアログ
フィルタの設定
設定されているフィルタ名が表示されます。「新規」をクリックすると新しいフィルタを追加します。オブジェクトを選択して、フィルタ名の左ボックスにチェックを入れると、フィルタエフェクトが適用されます。
クリックすると、名前の変更ができます。右クリックで削除できます。
フィルターエフェクトの適用範囲は、オブジェクトの境界枠の幅と高さを基準に設定されています。(-0.1~1.1)
オフセットなどで移動量が多い場合には、タブ「フィルタ一般設定」で範囲を広げてください。

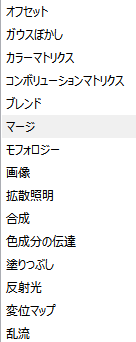
エフェクトを追加
「エフェクトを追加」のプルダウンメニューで、追加するフィルタ要素が選べます。

15種類のフィルタ要素が準備されています。
適用するフィルタ要素を選択 → 「エフェクトを追加」
エフェクトは、入力情報 → 要素フィルタ処理 → 出力情報 として処理されます。
入力情報は、入力オブジェクトの情報のほか、要素フィルタで処理された出力情報です。

フィルタ要素の入力情報の指定・・・効果の右にある横向きの三角形をドラッグしてください。
ドラッグ先は、入力オブジェクトの情報または他の要素フィルタです。(要素フィルタにドラッグした場合には、その要素フィルタの出力が、この要素フィルタの入力となります)
この例(ドロップダウン)では、
ソースの透明度を入力にしてガウスぼかしを適用 → ぼかした結果にオフセットを適用(ずらす) → オフセット適用結果とソースをマージする
処理をして、ドロップダウンを作っています。
入力オブジェクトの情報
「ソースグラフィック」・・・オブジェクトを入力にする
「ソースの透明度(アルファ)」・・・オブジェクトのアルファ(チャネル)を入力にする
「背景画像」・・・背景のイメージを入力にする
「背景の透明度(アルファ)」・・・フィルターを適用する背景のアルファを入力にする
「フィルの塗り」・・・オブジェクトのフィルを入力にする(現在無効)
「ストロークの塗り」・・・オブジェクトのストロークを入力にする(現在無効)
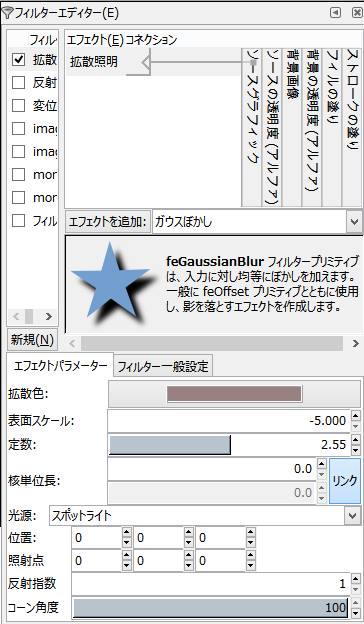
 フィルタ要素の設定
フィルタ要素の設定
15種類の要素フィルタがあります。
オフセット
オリジナルから少しずれた位置にコピーを作る要素フィルタです。

オリジナルが青です。アルファにオフセットを適用し、最後にマージしています。

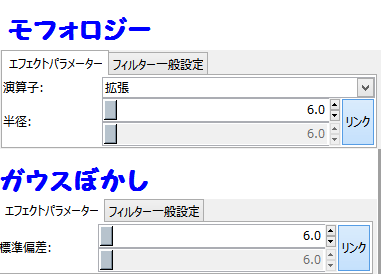
ガウスぼかし
ぼかしの要素フィルタ-です。
フィル/ストロークのぼかしと同じです。(フィル/ストロークでぼかしを指定すると、この要素フィルタがつくられます)

標準偏差で、ぼかしの程度を指定します。

既定では、X、Yは同一ですが、リンクをクリックすると、X、Y方向が独立に指定できます。

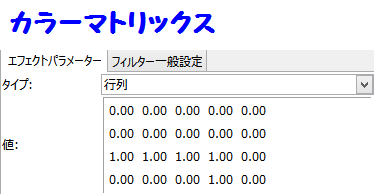
カラーマトリックス
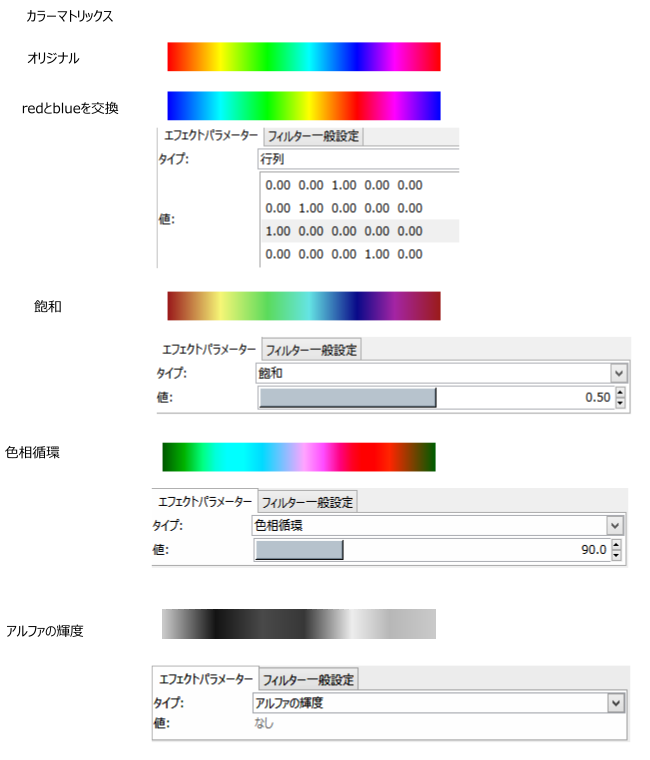
オブジェクトのカラー(RGB値)を変換します。
変換の種類
行列・・・行列で定義した変換をします。
飽和・・・色の濃度を変換します(S値 1でオリジナル)
色相・・・色相を変えます
アルファの輝度・・・輝度をアルファに変換します。
<行列の計算ルール>
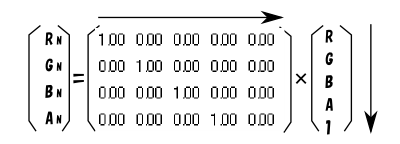
RGBとアルファ(RGBA)を、5×4の行列で変換します。

入力となるオブジェクトのカラー情報(RGBA)とマトリックスの値を行列計算します。(矢印の方向に、項目ごとに積和を求める) 5列目は、単独に値を変化させるパラメータです。
この計算で得られた値が新しいRGBAの値になります。
<適用例>

<ネガポシ反転>

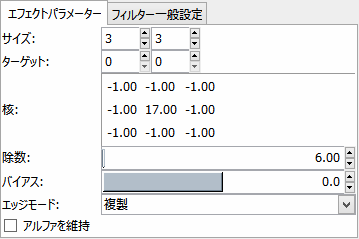
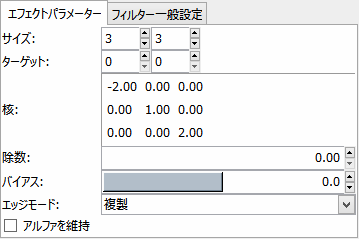
コンボルーションマトリックス
ピクセルのRGBAを行列で変換して、ピクセルの値を変更します。ビットマップ画像の修正に利用します。

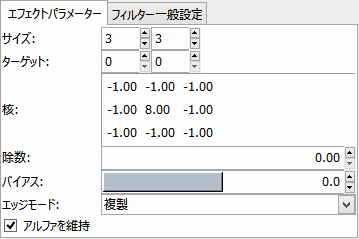
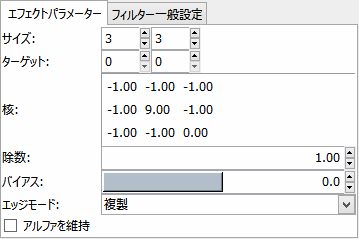
原画です。これにコンボルーションマトリックを適用します。設定内容は右に表示します。
<エッジ抽出>


<シャープ>


<アンシャープ>


<エンボス>


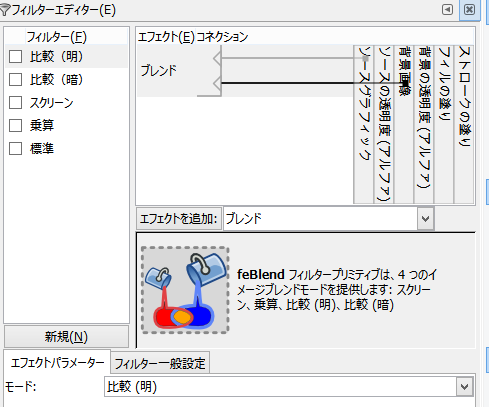
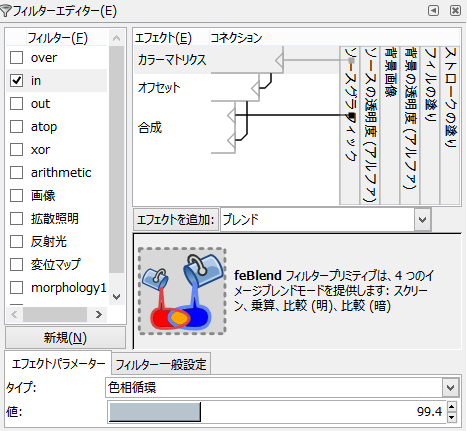
ブレンド
重なっている二つのオブジェクトまたは背景とピクセル単位で混ぜ合わせます。(レイヤーのブレンドモードと同じです)
ブレンドの計算式定義
ピクセルのRBG値と不透明度をもとに適用後のRGB値が計算されます。
cr・・・得られたRGB値
ca,cb・・・二つのオブジェクトのRGB値(0~255)
qa,qb・・・二つのオブジェクトの不透明度(0~1)
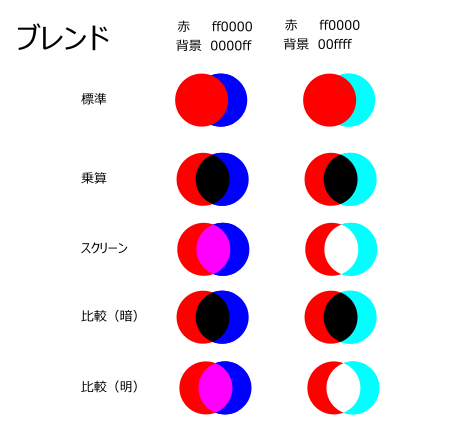
5つのブレンドモード
標準・・・フィルターが設定されていません。 cr=(1-qa)×cb+ca
乗算・・・ボトムのオブジェクトからの光をトップのオブジェクトの色のフィルタを置いたようになります。cr=(1-qa)×cb+(1-qb)×ca+ca×cb/255
スクリーン・・・トップオブジェクトとボトムオブジェクトの色をスクリーンに照らした時の色になります。cr=cb+ca-ca×cb/255
比較(暗)・・・トップオブジェクトでボトムオブジェクトを暗くします。cr=Minimum((1-qa)×cb+ca,(1-qb)×ca+cb)
比較(明)・・・トップオブジェクトでボトムオブジェクトを明るくします。Maximum((1-qa)×cb+ca,(1-qb)×ca+cb)
適用例

フィルター設定

背景画像や背景の透明度を入力する場合には、既定では問題があります。
問題の解決方法:新規レイヤーを追加→ブレンドモードを標準外に→追加したレイヤーを削除(SVGファイルに“enable-background” tagを追加します)
マージ
複数のオブジェクトやフィルタ要素の出力結果を一体化します。
使用例は、本章の「使用例 ドロップシャドウを作る」を参照ください。
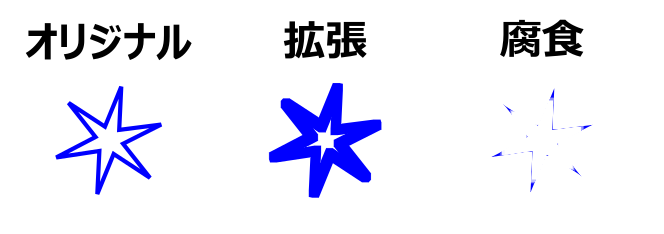
モフォロジー
オブジェクトを太くしたり細くする要素フィルタです。

画像
外部のグラフィックファイルを、指定されたオブジェクトの境界枠に合わせて変形します。

1 オリジナル(写真)です 2は横長の矩形に 3は縦長の矩形に適用しました。
Inkscape0.91では、変形されず境界枠にあわされるようです。
拡散照明
光源によるエンボスの影を作ります。

上段・・・元の文字列 下段・・・以下のフィルタを適用

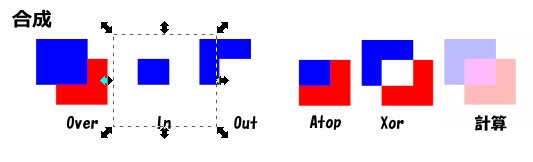
合成
ピクセル単位に、オブジェクトが合成されます。
6つの合成モードがあります。
Over・・・通常の表示です。
In・・・トップオブジェクトは、ボトムオブジェクトと重なった部分が表示されます。
Out・・・トップオブジェクトは、ボトムオブジェクトのない部分が表示されます。
Atop・・・トップオブジェクトの重なった部分とボトムオブジェクトが表示されます。
XOR・・・トッププオブジェクトをボトムオブジェクトの重なっていない部分が表示されます。
計算・・・RGBを計算して表示されます。
適用例です。適用されているInには境界枠が表示されています。

最初に青の矩形を作ります → カラーマトリックスで後ろの赤い矩形を作り、オフセットで位置をずらします → 合成を適用します。6種類の合成方法があります。

色成分の伝達
作成中
塗りつぶし
与えられた色と透明度で塗りつぶします。通常は、他のフィルターに色を与える入力として利用します。
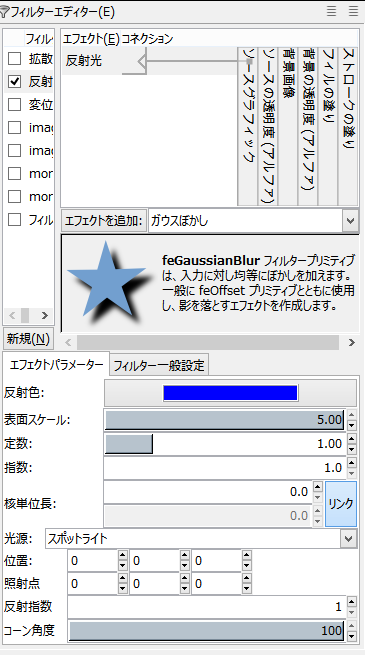
反射光
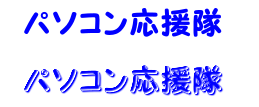
反射光によるエンボスの影を作ります。

上段・・・元の文字列 下段・・・以下のエフェクトを適用

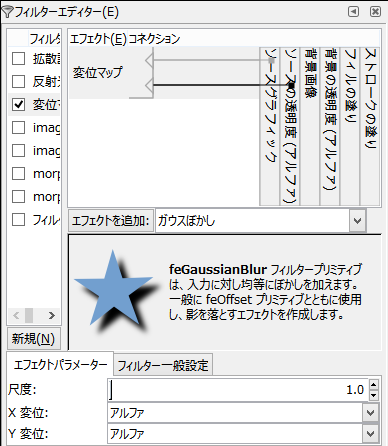
変位マップ
第2入力の値で、第1入力のピクセルの位置を変化させます。

上段・・・元の文字列 下段・・・以下のエフェクトを適用

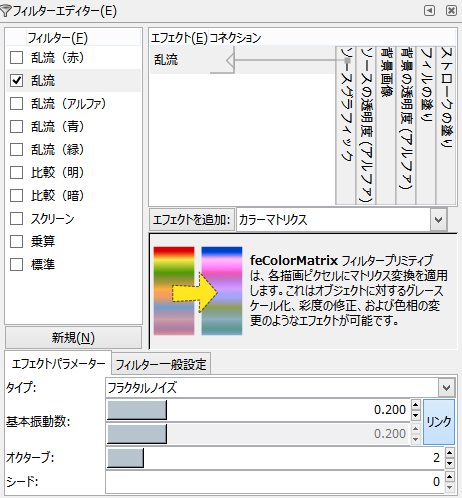
乱流
大理石の表面のような複雑な模様(パーリンノイズ)を付ける要素フィルタです。
要素エフェクトには、フラクタルノイズと乱流の2タイプがあり、それぞれ、ベース周波数、オクターブ、シードを指定します。試してみてください。

例 黒の矩形にフラクタルを適用

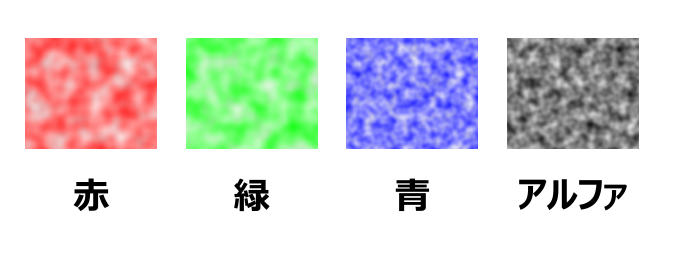
乱流の出力をカラーマトリックスフィルタで、赤、緑、青、アルファ成分のみを抽出した例です。

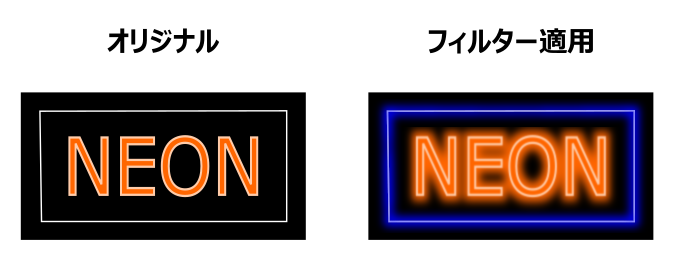
 使用例 ネオン
使用例 ネオン
ネオンサインもどきを作りました。

背景は、黒の矩形です。
外枠とneonに、それぞれフィルタを適用しました。
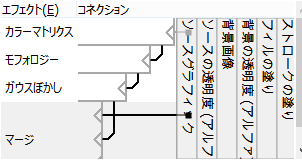
外枠
矩形 塗りなし、ストロークは白のオブジェクトに
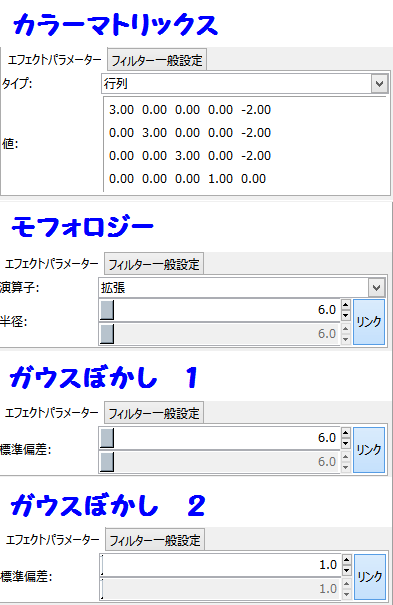
適用したフィルター要素

各要素の設定


文字
NEONを入力、パスは#ff7f2a ストロークは白にして、「ネオン」フィルタを適用しました。
適用したフィルター要素

各要素の設定

2016.01


