オブジェクトの一部を切り抜いたり(クリップ)、切り抜き結果にスクリーン(マスク)をかけて透明度を変更する(マスク)ことができます。
なお、クリップやマスクは、オブジェクトの一部を表示されないようにする機能で、オリジナルオブジェクトはそのまま保存されています。

上 青の矩形を文字で切り抜きしました。 右 切り抜いた結果です。
下 青の矩形を、グラデーションをかけた文字でマスクしました。
クリップやマスクされて得られたオブジェクトは編集できます。
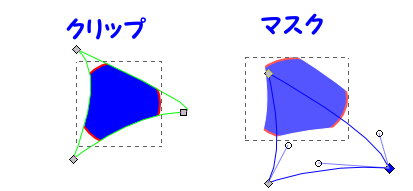
クリップやマスクを適用すると、見えないパスがつくられます。オブジェクトを選択して、ノードツール をクリックすると、このパスが表示されます。
をクリックすると、このパスが表示されます。
クリップ
クリップは、切り抜かれるオブジェクトとクリッピングパス(切り抜くパターン)が必要です。クリッピングパスに含まれないオブジェクトは表示されません。
切り抜かれるオブジェクトはグループでも複数あっても構いません。このオブジェクトには、ビットマップも含まれます。
クリッピングパスは、最前面に配置してください。(切り抜かれるオブジェクトの前に)
バウンディングボックス オリジナルオブジェクトとクリッピングパスの重なっている部分の大きさです。
クリップの設定
オブジェクト・クリッピングパスを選択 → メニューバー「オブジェクト」 →  →
→ 
クリップの解除
クリップ済みオブジェクトを選択 → メニューバー「オブジェクト」 →  →
→ 
グループオブジェクトに適用した例

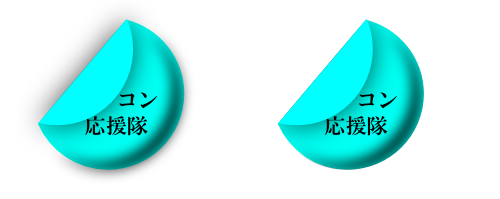
左 折れたボタンにぼかしで影を付けています。影が外に伸びています。
右 グループ化して、複製します。(クリップマスク) ふたつのグループを選択して
外に伸びていた影が消えました。
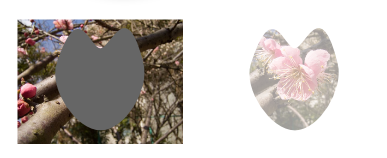
ビットマップを切り抜いた例

梅の花の写真から、文字部分のみを切り抜いています。
ガウスぼかしの例

1 星です。
2 楕円をクリップパスに
3 クリップ
4 星にぼかしをかけました。クリップでカットされた部分はぼかされません。
5 3をグループ化して、ぼかししました。
マスク
クリップと同様に、マスクパスを指定してオブジェクトを切り抜きをしますが、マスクパスの明るさと不透明度(アルファ)により、その結果が異なります。
明るさ 白(明るさ最大)は不透明、黒(明るさ最小)は完全に透明
不透明度 最大で不透明、最小で透明
マスクパスは、最前面においてください。
バウンディングボックス オリジナルオブジェクトの大きさです。
マスクの設定
オブジェクト・クリッピングパスを選択 → メニューバー「オブジェクト」 →  →
→ 
マスクの解除
オブジェクト・クリッピングパスを選択 → メニューバー「オブジェクト」 →  →
→ 
ビットマップにマスクした例

グレイでマスクした結果です。

白でマスクした結果です。

白のマスクをぼかすと、エッジがぼかされます。

青のグラデーションでマスク 左から右にグラデーションをかけています。右側は、不透明度 0 です。
クリップ・マスクパスの変更
クリップやマスク済みオブジェクトのパスを変更できます。
オブジェクト選択 →  → ツールコントロール →
→ ツールコントロール →  (クリップ)または
(クリップ)または (マスク) ハンドルが表示されます。
(マスク) ハンドルが表示されます。

2016.01


