メニューバー エクステンション →  → サブメニュー
→ サブメニュー

共通して、ダイアログには、ライブレプレビュー のチェックボックスがあります。チェックボックスをオンにすると、設定した条件によりどのような結果になるか事前に確認できます。
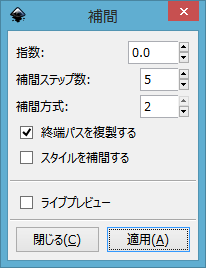
例 補完 二つのパスから中間のパスを作る

ライブプレレビュー にチェックを入れると、補完効果が適用された結果が表示されます。よければ「適用」をクリックして、「閉じる」

 パスに沿ってパスを配置します。
パスに沿ってパスを配置します。
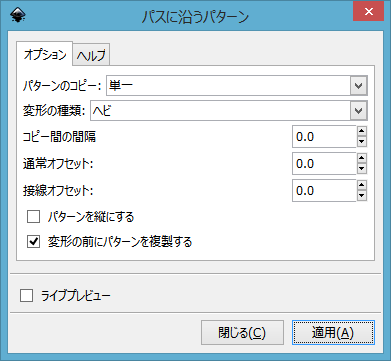
パスをパターンとして、別なパスに沿って配置します。パターンとなるパスは、単独でもグループでも構いません。配置の目標となるパスも複数可能です。
パターンに沿ったパスの配置は、パスの編集 → パスエフェクト でも可能です。
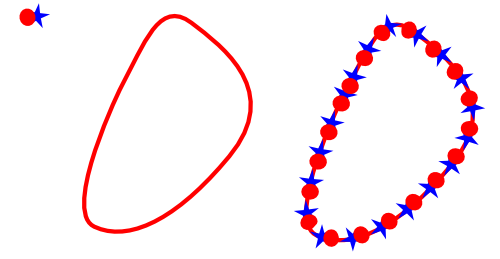
例1 パスに沿ってグループパス(パターン)を配置する。

左上 パタンとするグループオブジェクト 中 目標のパス 右 適用した結果です。
パターンとなるパスは、最前面に配置してください。目標のパスの向きに沿って配置されます。
配置後、目標のパスは削除できます。
配置には、パスのバウンディングボックスが利用されます。
なお、利用するオブジェクトは、パスに変換しておいてください。

パターンのコピー
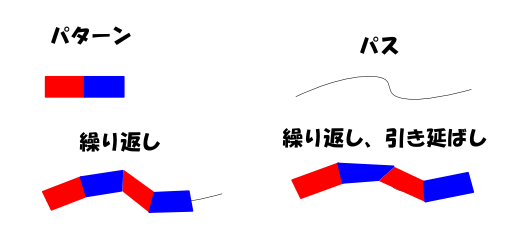
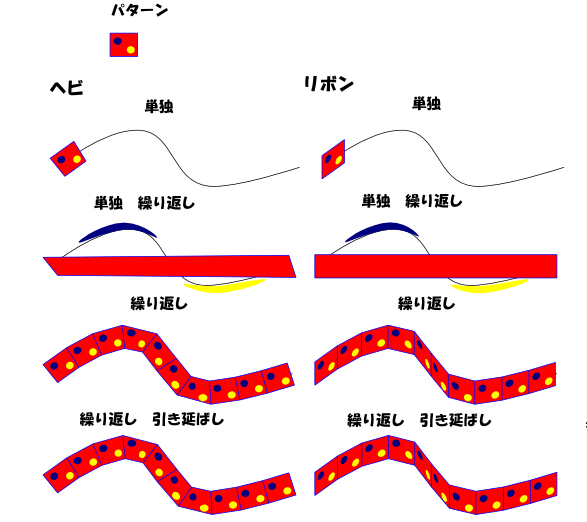
配置するパターンの数を指定します。「単独」、「単独、繰り返し」、「繰り返し」、「繰り返し、引き延ばし」の4種類が設定できます。
例 繰り返しと幅を合わせた繰り返し

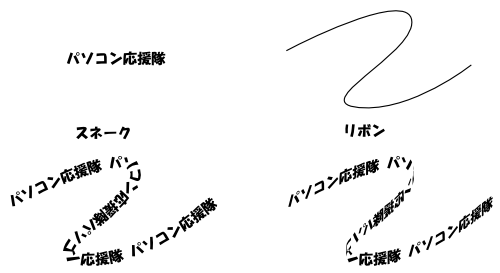
変形の種類
ヘビ・・・パターンをパスに沿って回転します。パターンに隙間が出ないように横幅が調整されます。パスからの距離は変わりません。
リボン・・・パスに沿うように変形されます。(回転しません)
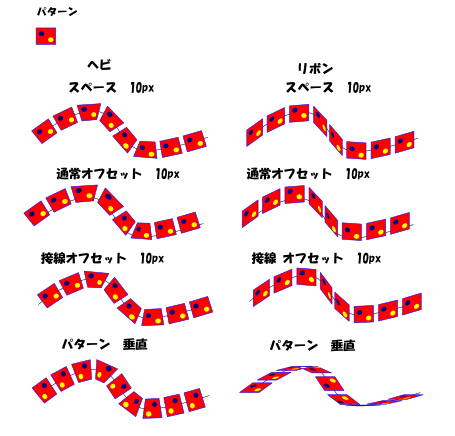
コピー間の間隔
コピーの間のスペース(マイナスも可)をピクセルで指定します。
通常オフセット
パスからのずれを指定します。(プラスでパスの方向の左方向)
接線オフセット
パスからのずれを接線の方向に指定します。
パターンを縦にする
パターンを90度回転して適用します。
変形の前にパターンを複製する
この機能を適用しないと、パターンはパスの沿ったパターンに使用され、残りません。パターンを残したい場合には、ここをオンにしておいてください。
例 スペースやオフセットを0に指定

例2 オフセット等を設定した例
全て、スペースは10pxに設定しています。

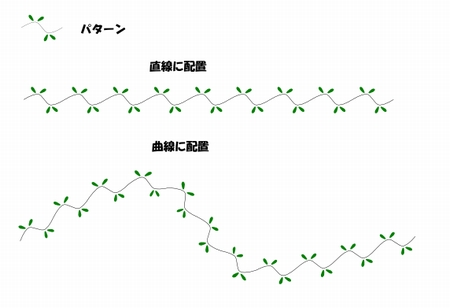
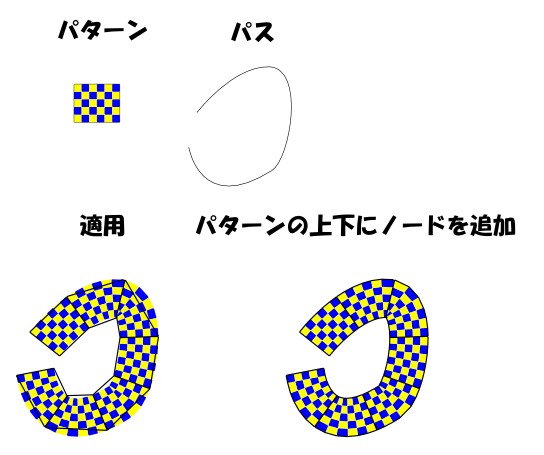
例3 曲線を持ったパターン

曲線のパターンを、直線と曲線に配置し、元の配置曲線を削除しました。曲線に配置するとパターンがゆがみます。
注意事項
よくできた機能ですが、ときには思わぬ結果が得られます。
1 パターンを適用前に動かすと、結果が少し違います。(再現できませんでしたが)
2 パターンのノードの位置により、うまく変形できない場合があります。ノードを追加してください。

左 線とパターンがずれています。 右 パターンと線がずれないように、上下の線と矩形の交点にノードを追加しました。
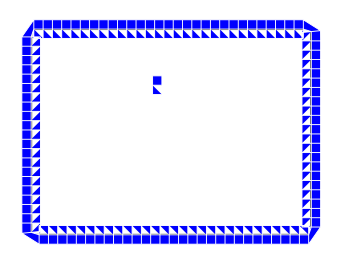
使用例1 額縁の作成

中にあるパスがパターンです。矩形の線の沿って適用しました。コーナーはもう少し丁寧にしたほうがいいように思いますが・・・・
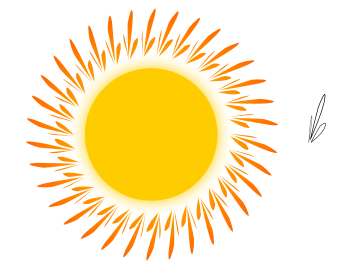
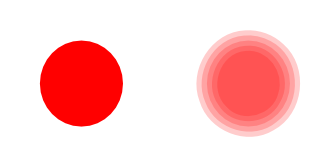
使用例2 太陽のフレア

円に配置しました。通常オフセットで外側にずらします。
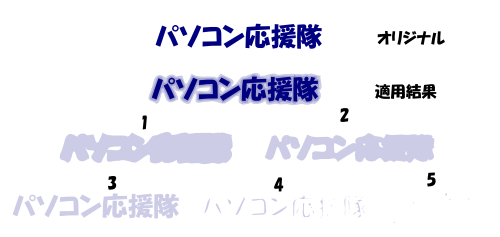
使用例3 文字に適用(文字はパスに変更してください)

使用例4 唐草風文様

1 円を作る
2 パスに変換して、右のノードを横に移動
3 ノードを全て選択し、ノードを挿入(数回繰り返す)
4 複製し、縮小 フィルを設定、ストロークはなしに その後グループ化(パターンができました)

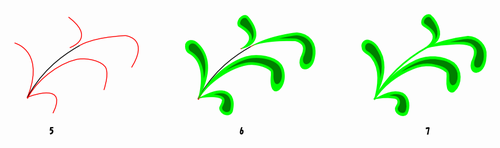
5 パスを作成(赤)
6 パスに沿ってパターンを配置 単独,繰り返し パターンは、最前面に配置する。
7 背面にあるパスを削除 → すべてを選択し、パスの簡略化 → ノードの位置などを微調整する。

 ボロノイパターンを作成します。
ボロノイパターンを作成します。
ボロノイ図は、平面上の領域を、指定された点からの距離が等しいように分割された図です。ボロノイ図とは
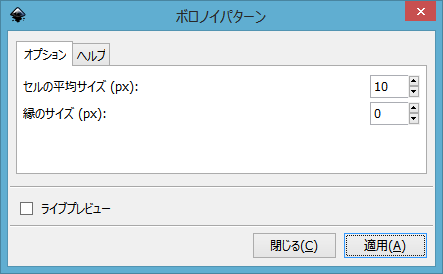
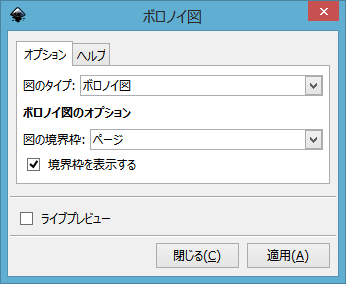
ボロノイパターンアでは、選択されたオブジェクトに合わせてボロノイパターンを生成します。このパターンは、フィルやストロークのパターンとして利用できます。

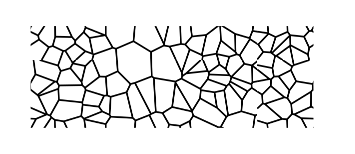
セル(領域)の平均サイズや縁の形状を指定します。(ヘルプをご覧ください。)
縁のサイズを変えても形状がどのように変わるのかわかりません。
適用例


 ボロノイ図・ドロネー図を作成します。
ボロノイ図・ドロネー図を作成します。
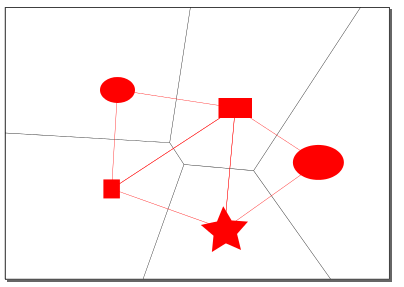
ボロノイ図は、平面上の領域を、指定された点(母点)からの距離が等しいように分割された図です。ボロノイ図とは
ドロネー図(ドロネー三角形分割)は、ボロノイ図の母点を結んで作成する三角形の分割図です。ドロネー図とは

図のタイプ・・・ボロノイ図・ドロネー図または両方を指定できます。
適用例


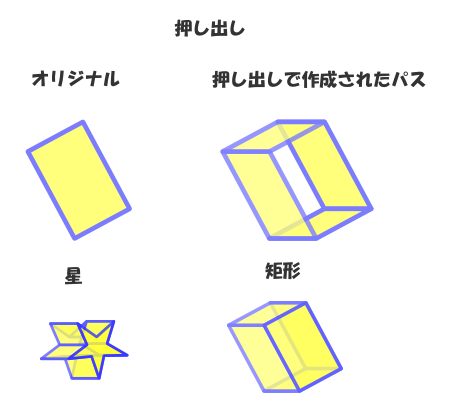
 立体的に加工します。
立体的に加工します。
パスを押し出した(立体的に)ように、パスを作ります。
オリジナルを選択し、ダイアログで大きさと方向を指定します。

適用すると、オリジナルの下(裏)にコピーを作り、ノードを連結します。
作れたパスはグループ化されていますので、グループを解除すると、編集できます。
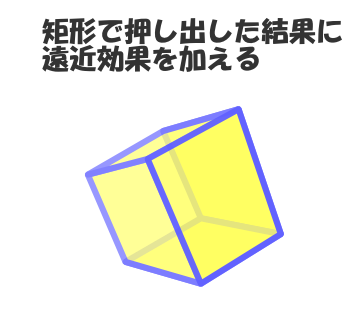
編集した例

 → 作成されたパスを選択 →
→ 作成されたパスを選択 →  →
→  → 裏のノードを全て選択 → ノードの間隔を詰める(<キー) → ノードの位置を調整 → 全てのパスを選択 →
→ 裏のノードを全て選択 → ノードの間隔を詰める(<キー) → ノードの位置を調整 → 全てのパスを選択 →  →
→ 

 二つのオブジェクトのノードを結ぶ線を作ります。
二つのオブジェクトのノードを結ぶ線を作ります。

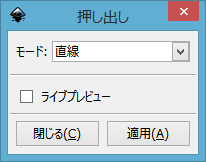
モード・・・直線または多角形を選べます。
ノードの順番・・・同じ順番のノードが結ばれます。ノードの数が一致しない場合には、残ったノードは無視されます。
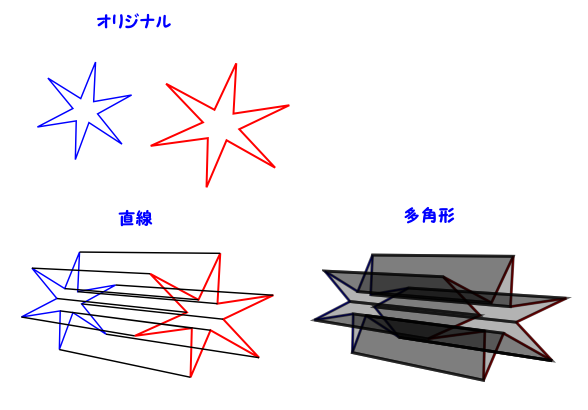
適用例

6角の星のノードをつなぎました。オリジナルオブジェクトは残っています。

 ぼかしをかけた複数のパスを作ります。
ぼかしをかけた複数のパスを作ります。
パスを選択して、適用すると、ぼかしをかけた複数のパスが生成されます。複数のパスは、オリジナルを縮小・拡大(インセット/アウトセット)されたパスです。
オブジェクトは、適用する前に、パスに変更しておいてください。
この機能は、フィルタのぼかしで実現できます。ブラウザにフィルタ機能がないものがありますので、この機能が準備されています。
例1

左 オリジナル 右 幅 10 ステップ数 5 で適用
オリジナルパスが残っています。生成された5つのパスはグループ化されていますので、グループを解除後、必要なパスを選択・利用してください。
例2 ドロップダウンシャドウを作る

文字に 幅 5 ステップ数 5 で適用した例です。作成されたパスのグループを解除して、下に並べました。(1~5) 各パスの属性はオリジナルを引き継いでいますが、不透明度は20%になっています。これらのパスは独立していますので、自由に属性を変えることができます。

 パスに沿ってパターンを散乱します。
パスに沿ってパターンを散乱します。
パターンをパスにそって散乱させます。「パターンをパスに沿わせる」とほぼ同一の機能ですが。パターンは変形しません。

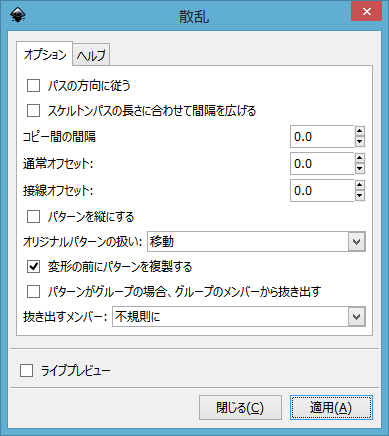
パラメータは「パターンをパスに沿わせる」と同じですが、以下の点が異なります。
パスの方向に従う・・・パスの向きに沿ってパターンは回転します。
スケルトンパスの長さに合わせて間隔を広げる・・・パターンの間隔を均等になるように調整します。
オリジナルパターンの扱い
・・・移動 オリジナルは削除されます。
・・・コピー オリジナルパターンがコピーされて適用されます。
・・・クローン オリジナルのクローンが適用されます。
適用例


 ふたつのパスから、その中間のパスを作ります。
ふたつのパスから、その中間のパスを作ります。
二つのパスから、その間に、スペースを等間隔に設定した複数のパスを作ります。
例1

左 オリジナルパスです。 右 10個のパスを、スタイルを変えながら、生成しました。
オブジェクトは、適用前にパスに変換しておいてください。

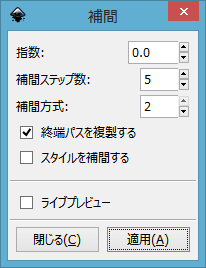
指数・・・作成するパスの間隔を指数で指定します。0にすると均等配置です。
補完の段階数・・・作成するパスの数を指定します。
補完の方法・・・1と2がありますが、その違いはわかりません。本サイトでは1にしています。
補完終端パスを複製・・・終端のパスを複製します。
スタイルを補完 塗りなども補完します。
例2 グループのパスを連結して補完した例です。

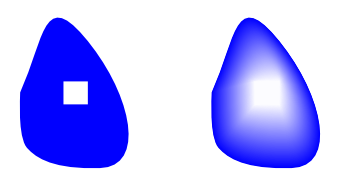
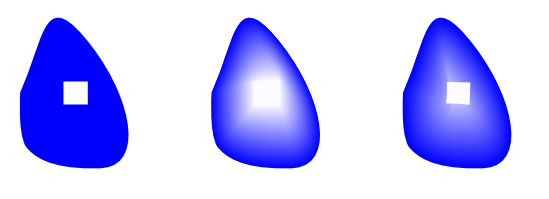
例3 グラデーション
補完の段階数を増やして、グラデーションを作ることもできます。

左 青のパスの上に白の矩形を置きました。右 段階数 100で適用しました。
大きいパス(青)を最初に選択してください。
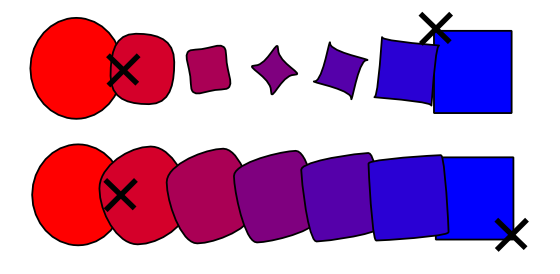
注意事項
補完機能では、二つのパスのスタートノードを一致させますので、スタートノードの位置が重要です。(スタートノードは、パスを選択 →  ノードツール → Tabキー で選択されるノードです)その位置により、生成されるパスは異なります。
ノードツール → Tabキー で選択されるノードです)その位置により、生成されるパスは異なります。

オリジナルは、左の赤い円と右の青い矩形です。
× スタートノードの位置です。

中 青と白のスタートノードの位置は同じです。
右 白い矩形のスタートノードの位置を180度変えています。
2016.01


