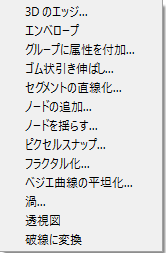
メニューバー エクステンション → パスの変形 → サブメニュー

パスの変形は、パスを構成するノードの位置修正で行われます。期待通りにならない場合には、ノードを追加してください。
一部機能には、ライブプレビューができます。

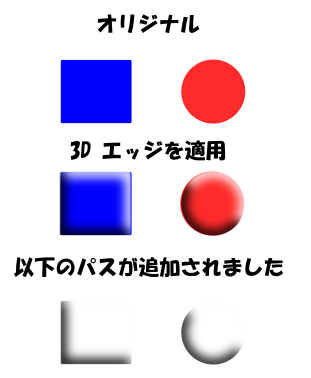
 パスに立体的な明るい部分と影を作ります。
パスに立体的な明るい部分と影を作ります。
パスを新規に作成(複製)して、ぼかしを掛け、クリップで周辺に広がった影を削除します。明るい部分は白、暗い部分は黒に設定し、半透明にして、重ね合わせます。
図形などのオブジェクトはパスに変換し、ノードの数を増やしてください。( →
→  )
)

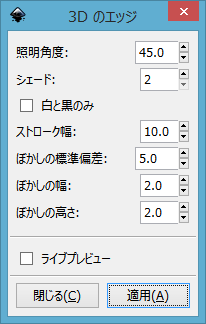
照明角度・・・光線の方向です。
シェード・・・影のパスの数を指定します。影と作るために、パスのノード数を増やしてください。
黒を白のみ・・・チェックがあると、もっとも明るいパスと暗いパスのみ作られます。
ストローク幅・・・指定できません。(内部 10に設定)
ぼかしの標準偏差・・・ガウスぼかしの半径を指定します。
ぼかしの幅、ぼかしの高さ・・・ガウスぼかしフィルタの幅と高さの指定ですが、2.0にしておいてください。
例 矩形と円に3Dエッジを追加しました。


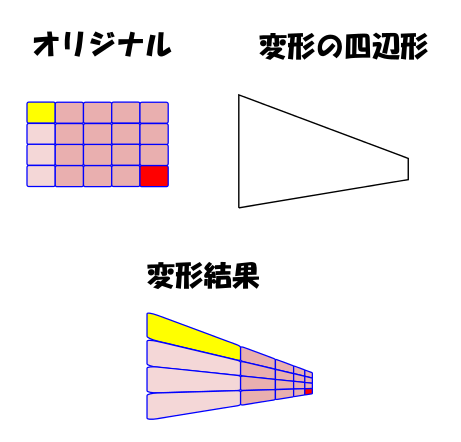
 パスを四辺形に合わせて変形します。
パスを四辺形に合わせて変形します。
パスのバウンディングボックスを、指定された四辺形に合うように変形します。
変形するオブジェクトはパスに変換しておいてください。

変形するパスを選択後、目標となる四辺形を選択して、適用します。変形するパスは、目標上に変形され移動します。
目標となるパスの向きや始点により、期待通りにならない場合がありますのでご注意ください。(パスの向きを変えてください)
この機能は、疑似的な遠近画法です。遠近画法は、 →
→  を使用してください。
を使用してください。

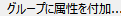
 グループ要素に連続した属性を与えます。
グループ要素に連続した属性を与えます。
グループになったパスの初めと終わりの属性を与えて、その間の属性をグループ要素に設定します。
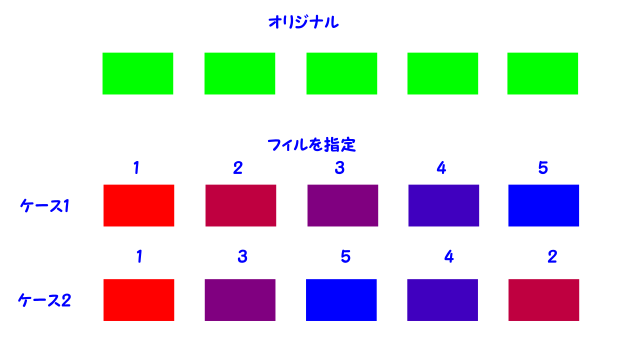
例1 パスの塗りを変える

上段・・・1~5までの矩形を順次作りグループ化、その後、 を適用して塗りを変化させた。(初め 赤 終わり 青の指定)
を適用して塗りを変化させた。(初め 赤 終わり 青の指定)

SVGファイルでの順番(作成した順)で属性が与えられます。(画面上での位置ではありません)
ケース2は、SVGファイルの順番を変えた例があります。
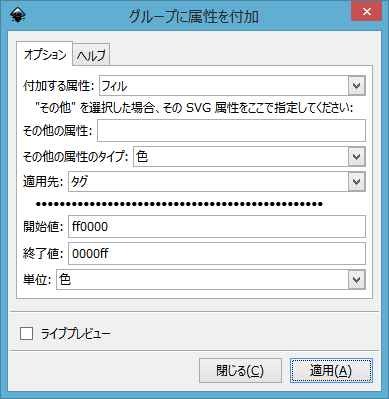
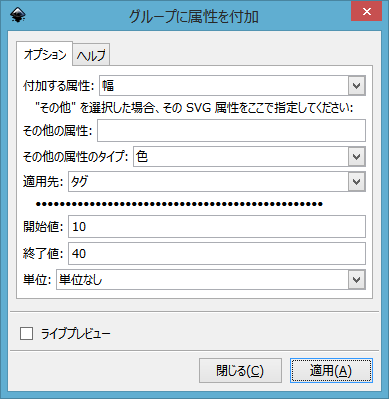
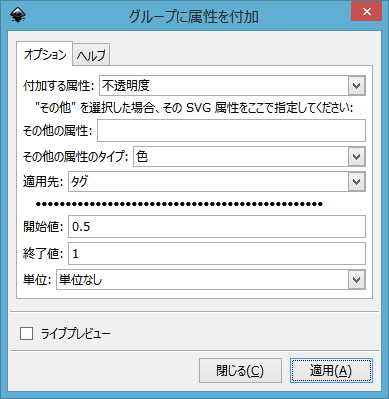
例2 幅やスケールを変える

上段の設定 (幅指定)

下段の設定(不透明度設定)


 パスを垂直方向に伸ばしたり、水平方向にゆがませます。
パスを垂直方向に伸ばしたり、水平方向にゆがませます。

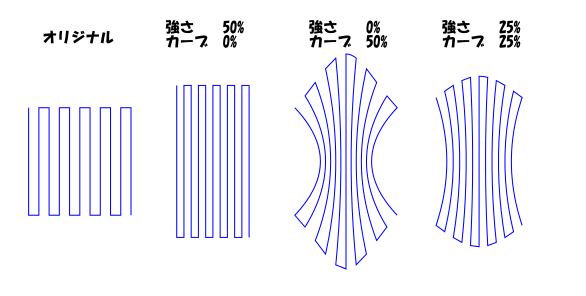
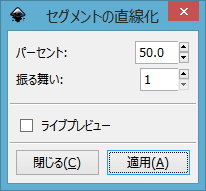
 パスの曲線部分を減らします。
パスの曲線部分を減らします。

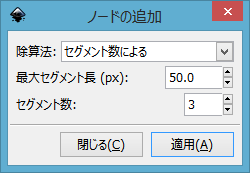
 パスを変形せずに、ノードを追加します。
パスを変形せずに、ノードを追加します。

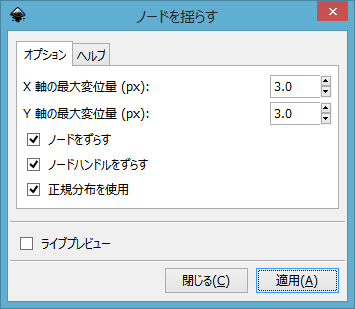
 ノードやノードハンドルをランダムに動かします。
ノードやノードハンドルをランダムに動かします。

最大位置変化 位置変化の最大値を指定します。
ノードをずらす・ノードハンドルをずらす ずらす対象を指定します。
正規分布を使用 ずらす量を正規分布(最大値は最大位置変化の1/2)にします。チェックがないと、均等に配置します。
例

注意 グループ化されているとうまく適用できません。

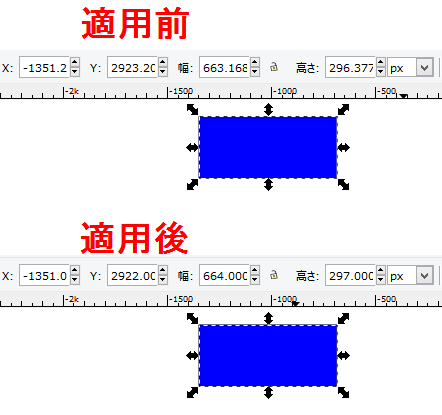
 矩形やパスの位置・サイズを整数のピクセル座標にします。
矩形やパスの位置・サイズを整数のピクセル座標にします。
矩形やパスを選択して適用すると、位置やサイズなどが整数のピクセル位置(サイズ)になります。
適用後、オブジェクトの座標、幅、高さを確認してください。

円などはパスに変換してから適用してください。

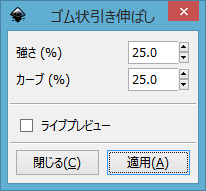
 フラクタル効果 ストロークをでこぼこの線に変換します。
フラクタル効果 ストロークをでこぼこの線に変換します。
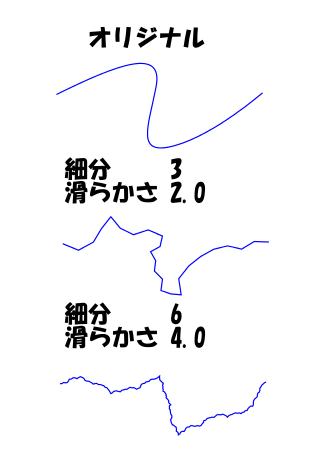
ラインセグメント(ノードとノードで結ばれたストローク)の中間に新しいノードを作成し、そのノードを、パスと垂直方向に、ランダムに移動します。

細分・・・ラインセグメントの分割数を指定します。1増えると2倍のラインがつくられます。
滑らかさ・・・作られたノードのランダム化率を指定します。
例


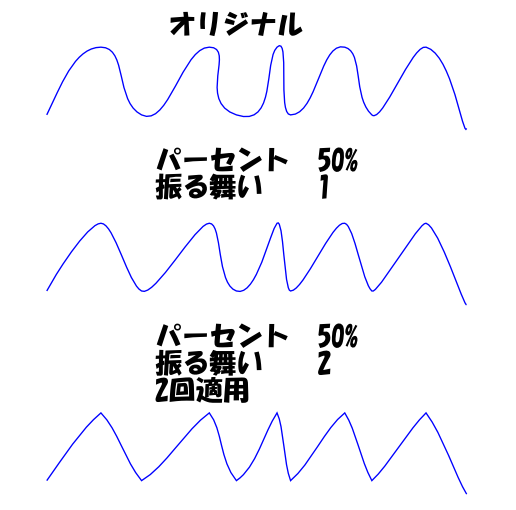
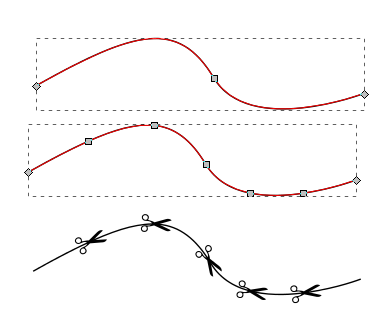
 ベジエ曲線を平坦にします。
ベジエ曲線を平坦にします。

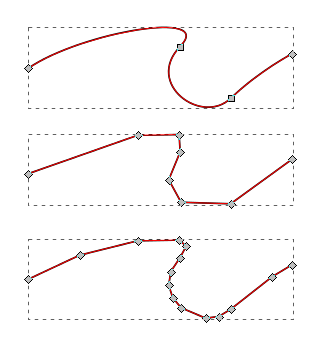
ベジエ曲線を、似た直線に置き換えます。平坦度を指定することができます。小さな数字を指定すると、、より多くの直線が作成されます。
例

上 4つのノードでできたベジェ曲線です。 中 平坦度 10 下 平坦度 2

 パスを透視図に変形します。
パスを透視図に変形します。
パスのバウンディングボックスを、指定された四辺形の合うように変形し、パスに遠近法が適用されます。
最初に、変形するオブジェクトを選択し、続いて、変形する四辺形を選んで適用してください。変形するオブジェクトは、パスに変換しておいてください。
例1

オリジナルはグループ化されています。
変形の四辺形はノードの順番が重要です。この例では、左下から時計回りになっています。(左下から時計回りにノードを作成してください)
注 スタートノードは、ノードツール で選択後、Tabキーで最初に選択されるノードです。
で選択後、Tabキーで最初に選択されるノードです。
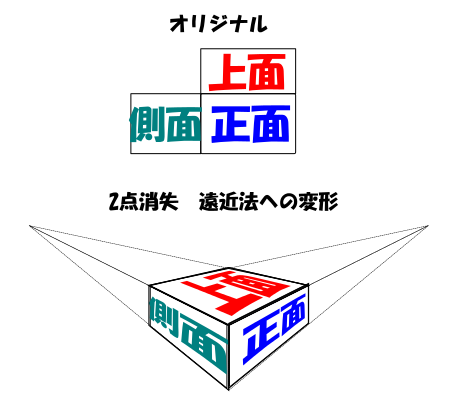
例2

オリジナル 文字はパスに変更し、枠線も含めてグループ化しています。
変形の四辺形は、2点消失の三角形を描き、その一部を使って作成しています。参考のため、残しています。

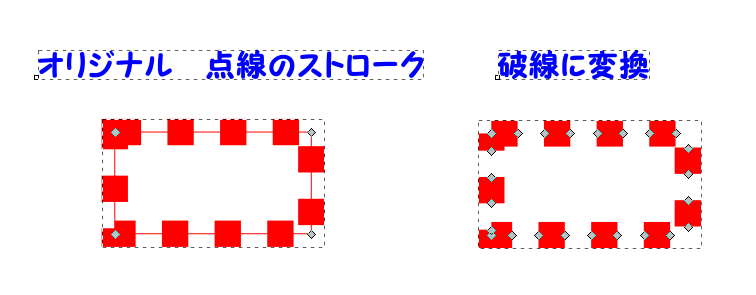
 破線をパスに変換します。
破線をパスに変換します。
2016.01








 でパスに)
でパスに)
