角の曲がったアイコンを作ります。
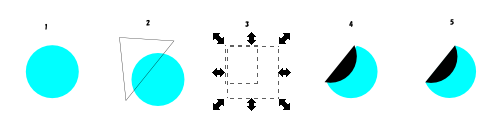
<出来上がり>

完成したアイコンの SVGファイル アイコン
圧縮ファイル(拡張子zip)になっています。
名前を付けて保存 → ダブルクリックして解凍 → Inkscapeで開く
<作り方>
<折り返しのある円を作る>

1 円(フィル シアン ストローク なし)を作る。
2 円の上に三角形を作る。(折り返したい部分が含まれるように)
ツールボックス → 頂点をクリック(4点目は最初の点と重ねる)
→ 頂点をクリック(4点目は最初の点と重ねる)
3 折り返し部分を円からカットする。
三角形と円を選択 → メニューバー「パス」 → 
塗りがなくなります。 全体を選択したまま
4 折り返しの色を位置を合わせる
フィルをシアン → 小円を選択 → 小円のフィルを黒に → 回転(水平に) → 回転(垂直に)
5 拡大して、小円を位置を調整する(ドラッグまたはカーソルキーで)
回転の中心位置がずれていますので、位置を合わせます。
<右下の影を作る>

6 大円を複製 → 塗りをマゼンダに → 再度複製 → 塗りを緑に
7 緑の円を少し左上に移動(カーソルキー)
8 影となるパスを作る
緑とマゼンダの円を選択 → メニューバーパス → 差分
マゼンダの円は緑の下にあります。Altを押しながら緑を2回クリックすると、マゼンダの円が選択できます。(フィルの色で確認できます) その後、Shiftを押しながら緑をクリックしてください。(フィルに平均と表示されます)
9 切り抜かれた右下の三日月のフィルを黒に
10 ぼかしで影にする
フィル/ストロークダイアログ → ぼかしを10 不透明度 80
<折り返しの影を作り、文字を入れる>

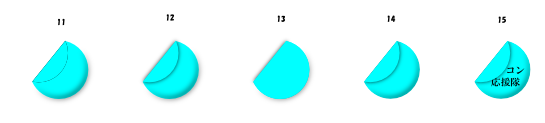
11 黒の小円を選択し複製 塗りをシアンに
12 左側の影を作る
黒の小円を選択して、ぼかしと不透明度を設定(10と同じ)
黒の小円の選択は、Altを押しながらクリックしてください。(選択はフィルで確認する)
13 円の周りに広がった影を消す準備
大円を選択 → 複製
14 円の周りに広がった影を消す
すべてを選択 → メニューバーオブジェクト →  →
→ 
15 文字を作成し、小円の下に
オブジェクトの位置を調整する
この例は、Inkscapeの使い方 sample 角の曲がったアイコンを作る を参考にしています。
2016.01
