- 凡例・・・・・・
- 使用例
- スタイル
- ソースコード
- HPBを使う
ホームページには写真やイラストは不可欠な素材です。見栄えよくバランスよく配置してください。
練習用ファイル gazou.html をご利用ください。本文中に使用されているIDやクラスは、このページで利用できるようになっています。写真は、pictureフォルダにあります。いろいろ試してください。
フォルダlessonのダウンロードは、練習用ファイルのダウンロードから
デジカメで撮影した写真や複数の画像を重ねて配置する場合には、事前にサイズの小さな一つの画像として作成してください。
画像の種類
写真やイラストは、画像ファイルと呼ばれています。
Webで使えるファイル形式
(拡張子・・・ファイル名に付加されている .から始まる英字 例 *.jpg *はファイル名です)
| 拡張子 | 特徴 | 使い方 |
|---|---|---|
| *.jpg | ジェーペグと呼ばれる形式。デジカメで撮影した画像の多くはこの形式です。 多彩な色(約1670万色)が表現できますが、ファイル容量を削減するため圧縮と呼ばれる処理がなされています。 |
写真に利用します。 イラストなど色の境界が明瞭な画像には向いていません。 |
| *.gif | ジフと呼ばれる形式。256色しか表現できません。 カラーのグラーデーションは不向きです。 |
色の境界がはっきりした単色のイラスト向きです。 背景の透明化やアニメーションが作れます。 |
| *.png | ピングと呼ばれる形式。多彩な色表現(約1670万色)ができます。 | グラデーションなど多彩な色を利用したイラストに向いています。 背景の透明化も可能ですが、古いブラウザでは対応出来ない場合があります。 |
写真は、デジカメで撮影したjpgのままにしておいてください。
上記以外の拡張子を持った画像は、ホームページでは利用できません。
同じイラストを拡張子を変えて保存した例(単色とグラデーション)

jpg・・・単色が綺麗に表現できません。(圧縮率により単色の変化は変わります)
gif・・・単色は綺麗に表現できますが、グラデーション部分は縞模様になります。(256色の制限から)
png・・・単色・グラデーションともに綺麗に表現できます。
拡張子によりファイルの大きさ(サイズ)が変わります。(サイズが常に最小となる拡張子はありません。内容により変化します)
インターネット上にある写真やイラストは、著作権で保護されています。著作権のある素材を勝手に自分のホームページに掲載することは禁じられています。自分で撮影した写真や作成したイラストを利用しましょう。HPBにある素材やインターネット上の無料素材は、自由に利用できますが、それぞれの利用上の注意事項を守ってください。
マイクロソフトオフィスやインターネットの無料イラストサイトには、上記以外の拡張子を持ったイラストが配布されている場合があります。
例 *.wmf (Windows Meta File)
マイクロソフトオフィスのクリップアートやリコー クリップアートファクトリ など
このようなイラストを利用する場合には、HPBのツール「ウェブ アート デザイナー」を利用して、拡張子を変えます。詳しくは、FAQをご覧下さい。
挿入・編集
ウェブサイズの写真を挿入
そのままホームページで利用できるサイズの写真を挿入する場合には、
「挿入」 → 「画像ファイル」 → 「ファイルから」
ウェブサイズの写真
横幅は、最大で800pxと考えてください。800px以上の写真を挿入すると、閲覧時に横スクロールが必要になる場合があります。
写真サイズの例 この写真は、320×240pxです。

ホームページでは、多くの写真を利用します。写真を加工して掲載したい場合も多々あります。ホームページを編集する場合には、使い易いフォットレタッチソフトに慣れておくといいと思います。お薦めは Jtrim(ジェイトリム 無料)です。利用方法は、マスクで遊ぶJtrim をご覧下さい。
写真の挿入
写真を挿入する位置にカーソルを置いてください。(標準段落で)
メニューバー「挿入」 → 写真
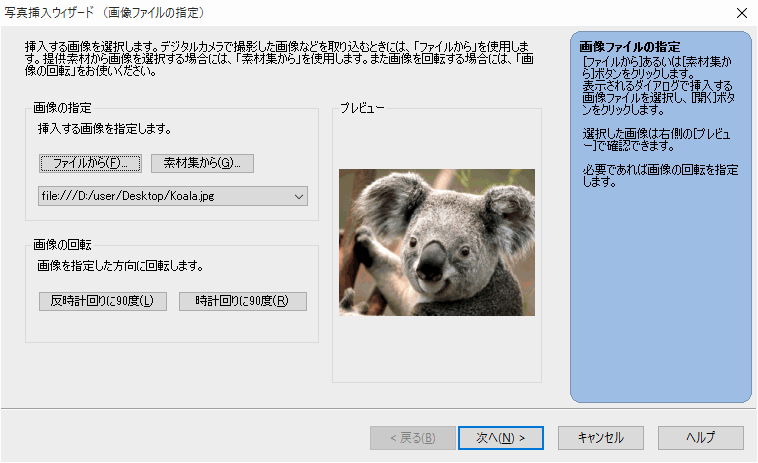
画像ファイルの指定
「ファイルから」をクリックして、挿入する写真を指定

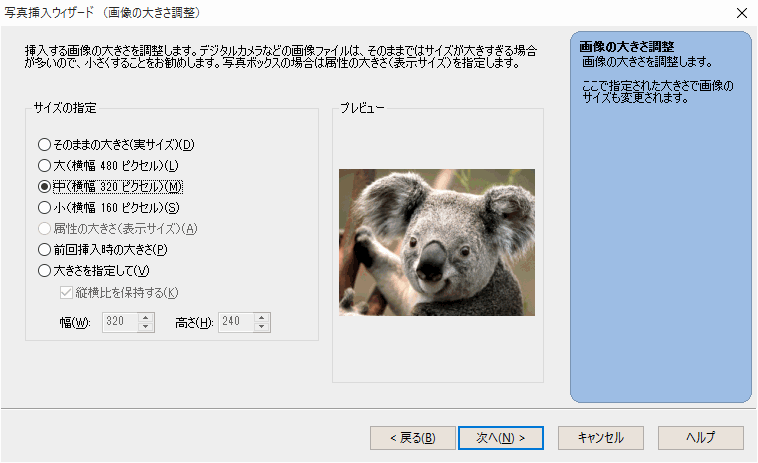
画像の大きさの調整
通常撮影された写真は、大きなサイズ(例 200万画素デ撮影した写真は、横 1600ピクセル 縦 1200ピクセルになっています。ホームペジで表示する画面は、横幅が800ピクセル程度までにしておく必要があります。)

サイズを指定してください。(参考 元に画像の横幅は、654ピクセルです)
元の写真は、ここで指定したサイズに変わります。
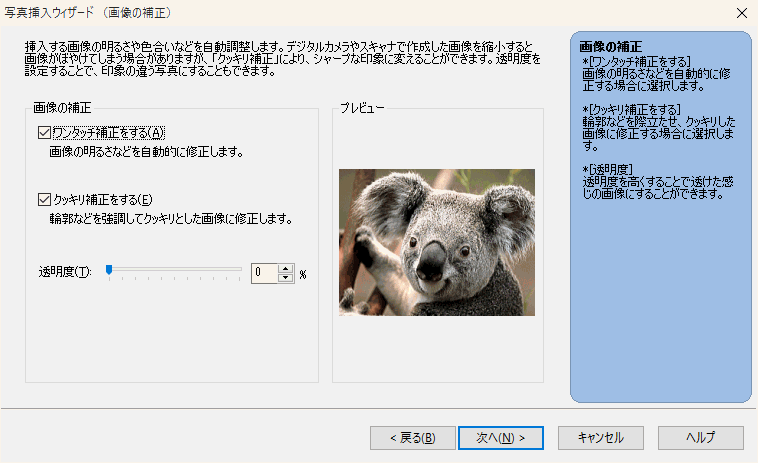
画像の補正
必要時にのみ指定してください。

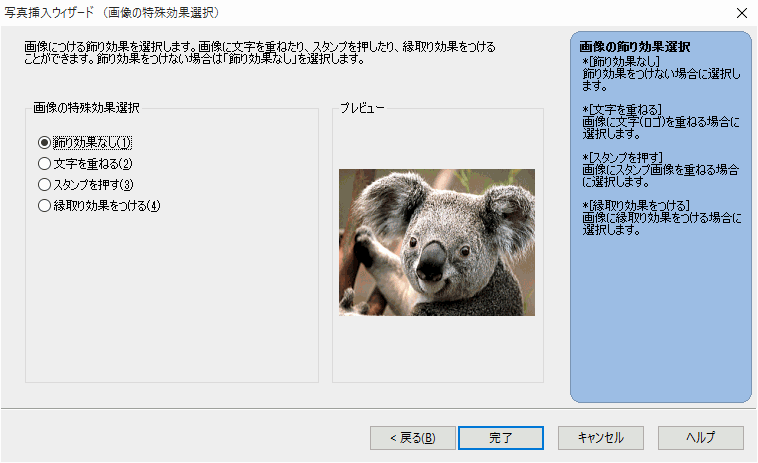
特殊効果
通常不要です。

[完了]で、カーソル位置に写真が挿入されます。
写真の編集
挿入した写真を選択 → 右クリック → 画像を編集 → 「画像の編集」や「画像の効果」などのメニューで回転・切り抜き・効果を適用できます。
写真の表示サイズを変える
写真を選択すると、ハンドルが表示されます。ハンドルをドラッグすると、サイズ(縦・横を自由に変えることができます。(表示の大きさのみ変わります)・・・もとの大きさに戻したい場合には、写真選択 → 右クリック → 属性の変更 → 「サイズ]の「サイズ取得]をクリックしてください。
表示するサイズのみが変わります。(写真のサイズは変わりません)
写真を挿入したページの保存
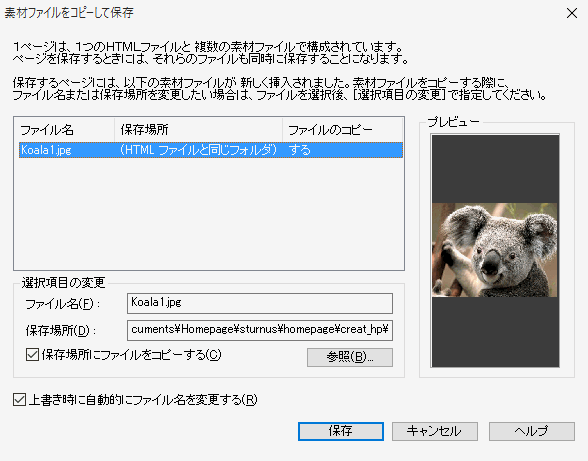
挿入する写真が、サイト外(ページのフォルダまたはその下位フォルダにない)にある場合には、ページの保存時、「素材ファイルをコピーして保存」ダイアログが表示されますので、コピーして保存してください。

「選択項目の変更」で、ファイル名と保存場所を変えてください。(変更しないと、ページのあるフォルダに、HPBが勝手につけたファイル名で保存されます)
複数の写真を保存する場合には、ファイル名を一つづつ選択して、保存場所とファイル名を指定してください。
ファイル名の変更・・・拡張子の指定を忘れないようにしてください。
イラスト類の挿入
利用できるイラストは沢山あります。
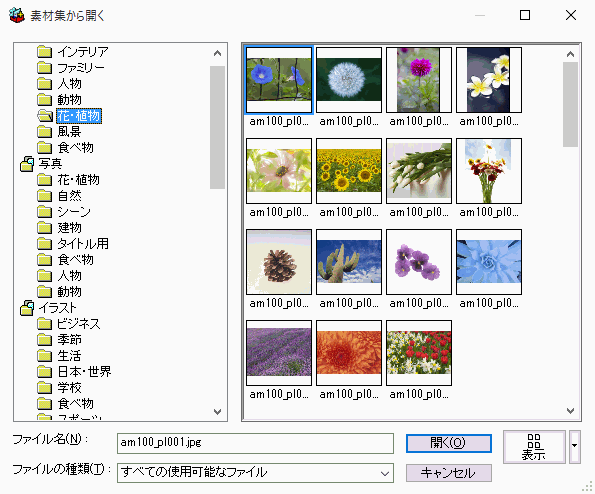
HPBの素材を利用する
ホームページビルダーでは、自由に利用できるイラストやアニメーションが準備されています。
メニューバー「挿入」 → 「画像ファイル」 → 「素材集から」

カーソル位置に挿入されます。(アニメーション ・・・ 画像が動きます)
インターネットにある素材を利用する
検索したイラストをダウンロードしたり、画像上で右クリックして、パソコンに取り込むことができます。(サイトに利用方法の説明があります)
取り込んだ画像は
メニューバー「挿入」 → 「画像ファイル」 → 「ファイルから」
で 、ホームページに挿入します。
オリジナルイラストを作成する
イラストと呼ぶと「自分には関係ない」と思われる方が多いとは思いますが、HTMLの制約から、文字列や図などを画像化すると便利な場合が多々あります。
例1 文字列の画像化 
例2 図の画像化 
ロゴにした文字、写真とイラストを配置した画像です。このようにすると、3つのオブジェクトが一体化していますので、ひとつの画像をして、安定して配置することができます。(このイラストは、HPB のツール「ウェブ アート デザイナー」で作りました)
「ウェブ アートデ ザイナー」は使い易いソフトです。 ウェブ アートデザイナーを使ってみよう
イラスト作成用のソフトは沢山あります。 例 イラストレータ(プロ用 高価です) インクスケープ(無償ソフト)
挿入した画像に代替テキストを追加する
インターネットでは、音声ブラウザなどを利用するケースがありますので、画像に代替テキストを追加しておきます。(画面装飾のための画像であれば不要です)
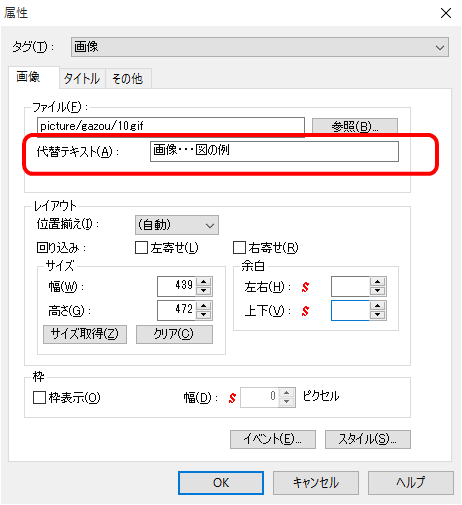
挿入した画像を選択 → 右クリック → 属性の変更

代替テキスト欄に、写真の説明を追加してください。
配置
標準の配置
挿入した画像は,カーソルの位置に配置されます。写真は、「行内の一部」(インライン要素 文字と同じ扱い)です。
文字列の間にあると、その文字列の高さは、画像の高さになります。
<文字列の中に配置>
例 文字列の中にある画像(同一段落にある)
文字列の中にある画像 ハイビスカス
ハイビスカス
下辺が揃います。これでは困りますね。
<文字列の中に配置・・・位置を変える>
写真の位置を変えることができます。
文字列の中にある画像
写真の配置位置を、文字列の中間に指定しています。
画像を選択 → ビュー「タグ一覧」img要素に、クラス”align_middle”を指定。
クラスに”align_top”を指定すると、上辺に揃います。
利用例 小さな画像を文字列に配置する
文字列中のアイコン やアニメgif
やアニメgif  を配置する場合には、”align_middle"で
を配置する場合には、”align_middle"で
<単独の段落に配置>
文字と画像の段落を分ける。

写真は単独の段落にありますから、標準段落のスタイルです。
<単独の段落に2枚の画像を配置>
複数の写真を同一段落に配置 写真を横に並べることができます。
写真の上下・左右に5pxのマージンを入れるため、img要素に、クラス"object_margin" を指定しています。


ウィンドウサイズを小さくすると、上下2段になります。(左右に余裕を持ってください)
通常マージンを0pxに指定すると、写真は隙間なく並びます。が、ソースプログラムで、2番目のimg要素が改行されていると、半角のスペースがあるとみなされ、写真の間に隙間が入りますのでご注意ください。
3.2 スタイルで配置場所を変える <センタリング>
画像を画面に中央に配置します。画像がある段落に、クラス”align_center”を指定します。

画像(img要素)にクラスを指定してもセンタリングされません。段落(ブロックレベル要素)にクラスを指定してください。
2枚の写真も同じようにできます。


写真を横に並べると、ページの横幅に従って自動的に下に配置されます。画面サイズにより表示様式が異なることになりますので、ご注意ください。
3.3 スタイルで配置場所を変える <テキストの流し込み>
画像を文字列(テキスト)の中に配置します。画像を含む段落に以下のクラスを指定してください。
| クラス | 配置位置 |
|---|---|
| .float_right | 画像を文字列の右側に配置  |
| .float_left | 画像を文字列の左側に配置  |
| .float_none | 流し込みを解除する。(縦に長い写真に短い文字列を流し込む場合には、次の段落も流し込まれますので、解除を指定します) |
例1 画像を含むP要素に、クラス”float_right”を指定
ステップ1 写真と文字列を、段落を分けて入力する

流し込む文字列を写真に続けて配置します。
ステップ2
写真を選択 → 写真を含むp要素のクラス "float_right"に指定
クラスを複数指定する・・・ビュー「タグ一覧」タブでは、複数のクラス設定ができません。「属性の変更」で設定します。
作成例

本日は晴天なり。本日は雨天なり。本日は晴天なり。本日は雨天なり。本日は晴天なり。本日は雨天なり。本日は晴天なり。本日は雨天なり。本日は晴天なり。本日は雨天なり。
本日は晴天なり。本日は雨天なり。本日は晴天なり。本日は雨天なり。本日は晴天なり。本日は雨天なり。本日は晴天なり。本日は雨天なり。本日は晴天なり。本日は雨天なり。本日は晴天なり。本日は雨天なり。本日は晴天なり。本日は雨天なり。本日は晴天なり。本日は雨天なり。本日は晴天なり。本日は雨天なり。本日は晴天なり。本日は晴天なり。本日は雨天なり。本日は晴天なり。本日は雨天なり。本日は晴天なり。本日は雨天なり。本日は晴天なり。
写真を含むp要素に、マージン(左 8%)が設定されています。


